Facebook бутон за сайта без плъгин
Онзи ден инсталирах бутони за социални медии, които вече можете да видите в долната част на всяка страница - ако харесвате моите статии, моля, харесайте, щракнете, споделете с помощта на тези бутони. Защо е необходимо всичко това? Факт е, че търсачките отдавна са взели вектор върху поведенческите фактори на сайта. От гледна точка на терминологията социалните бутони най-вероятно не са свързани с поведенчески фактори, а с цитирания на вашите страници в социалните мрежи. мрежи е безусловен сигнал за търсещите, че вашето съдържание е с високо качество.
Тази статия ще говори за това как да интегрирате сайта с най-популярната американска мрежа Facebook. В Русия той изостава много от VKontakte, но вече почти е настигнал "Odnoklassniki" по отношение на популярност (руската аудитория на Facebook през февруари 2013 г. е около 15 милиона души, руската аудитория на "Odnoklassniki" е около 22 милиона души) .
Фейсбук бутонът за сайта се инсталира съвсем просто - става за три минути. Може да се показва на страници с помощта на различни плъгини, но в действителност е просто допълнително натоварване на вашия сайт – много по-ефективно е да вмъкнете кода, който предлага самият Facebook.
За да направите това, трябва да предприемете следните стъпки:
Отидете на страницата за разработчици на Facebook на https://developers.facebook.com/docs/reference/plugins/like/. Всъщност тази страница съдържа всички необходими кодове, инструкции и обяснения за инсталиране на бутона.
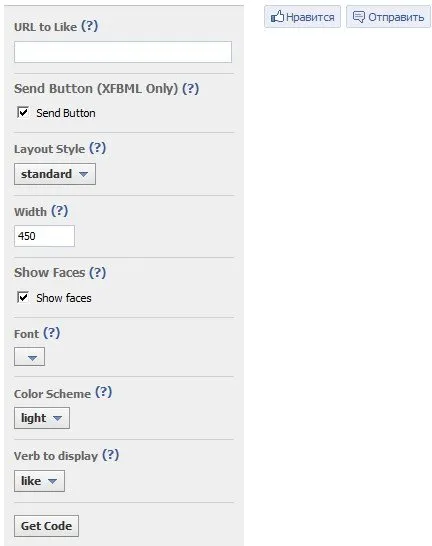
На тази страница трябва да отидете надолу, там ще ви бъде предложена следната форма:
В тази форма можете да оставите URL полето празно (поне до юли 2013 г., когато Facebook планира промяна). Другите параметри се попълват според вашите предпочитания: – Стил на оформление — типът бутон (опитайте различни опции, проба ще бъде налична веднагасе показват на същата страница); – Ширина — ширина в пиксели; – Показване на лица — показване на лица на харесващите; – Шрифт — шрифт (възможни са шест цвята за избор); – Цветова схема — цветова схема; – Глагол за показване — думата, която ще се показва на бутона за харесване/споделяне — харесвам/препоръчвам).
След това трябва да кликнете върху "получи код" - ще се появи следният резултат:
Този код трябва да бъде копиран и поставен на вашите страници. Що се отнася до wordpress, той ще трябва да бъде вмъкнат във файла single.php или content-single.php (един от тези файлове отговаря за показването на публикациите на вашия сайт). Вярно е, че Facebook препоръчва да вмъкнете първата част от кода в началото на страницата - веднага след етикета body, но това е изразено точно като препоръка, така че можете да вмъкнете и двете части на кода на едно и също място, където планирате покажи бутона.
Както можете да видите, свързването на вашия сайт с потребителите на Facebook не е толкова трудно - отнема не много повече време от настройката на CNC на WordPress. Ако сте съгласни с това - знаете кой бутон на тази страница трябва да натиснете ))