Пропуски в HTML. Как се вмъква

Има няколко метода за добавяне на сингли към текста. Те не са никак сложни и изискват от потребителя само да въведе чифт знаци в предвиденото място. Нека анализираме подробно всеки от тези методи.
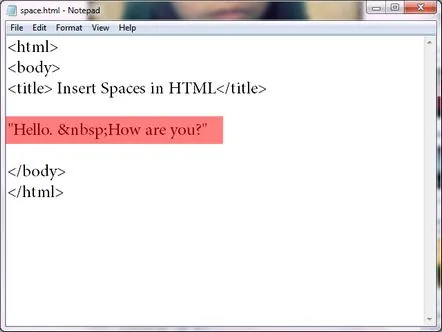
Първият метод. Вмъкваме HTML кода - Вмъкваме го на мястото където искаме да получим интервал. "n" е съкращение от някаква английска фраза - non breaking space, което в превод означава нечупливо пространство.
Този метод трябва да се използва в случаите, когато е необходимо да се вмъкнат един или два интервала между думите или символите в текста от съображения за естетика и стил.
Например, вие сте изправени пред задачата да предадете пауза между думите, да кажем: „ Здравейте. Как си?“. Ще трябва да въведете код за всяко пространство, като този: „ Здравей. Как си?“

Метод две. Вмъкване на параграф в HTML.
Трябва да се вмъкне следната част от кода
преди текста, който трябва да бъде представен под формата на параграф.
Трябва да въведете кода
в началото на всеки параграф.
В края на всеки абзац трябва да поставите таг, изглежда така -
. Тъй като тагът на абзаца е четен, той не може да бъде затворен.
Третият метод. Помощ за добавяне на раздели с HTML модул.
Трябва да използвате 4 или дори 5 непрекъснати интервала, за да добавите раздел. В този случай кодът ще бъде както следва: .
Няма отделен елемент за HTML раздели. Ако искате да използвате раздели навсякъде за по-лесно четене на информация, тогава определено трябва да разгледате по-отблизо CSS кода.
Четвъртият метод. Добавяне на HTML прекъсвания на редове.
Където искате да създадете нов редструва си да въведете кода .
Ако няколко такива етикета са поставени в текста наведнъж -
, след което можете да преместите текста една стъпка надолу. Един таг измества следващия ред с това оформление, а другият го пропуска.
Петият метод. Показване на текст като написан с помощта на HTML
Текстът на етикета пред ще го покаже като отпечатан или в посочения формат. Този текст ще съдържа всички интервали, които не се показват в нормалния код. В печатен формат пространството изглежда точно така, както ако сте го вмъкнали в стандартен текстов редактор.
В тази статия анализирахме методите за вмъкване на интервал в HTML, използвайки примери. Надяваме се, че няма да имате никакви затруднения с това в бъдеще. Желаем ви късмет!